vendor prefix란?

CSS를 작성하면서 위와 같은 코드를 본 적이 있을 것이다.
-webkit/-moz 등이 바로 벤더 프리픽스이다.
벤더 프리픽스(vendor prefix)란, 주요 웹 브라우저 공급자(vendor)가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹브라우저에 해당 기능을 알리기 위해 사용하는 접두사(prefix)를 의미한다.
주요 브라우저와 vendor prefix
| 브라우저 | prefix |
|---|---|
| Chrome, Safari 등 크로미움 기반 브라우저 | -webkit |
| 파이어폭스 | -moz |
| 엣지 (크로미움 이전) | -ms |
| 오페라 | -o |
지금까지는 남발했던 vendor prefix
나는 지금까지 이렇게 벤더 프리픽스를 활용했다.
- caniuse 를 활용해서 확인 (특이한 속성 이용할 경우)
- 크로스 브라우징 확인 시 깨지면 적용
- 글로벌스타일 일괄적용
하지만 이렇게 체계없이 남발했던 벤더 프리픽스는, 속성의 지원범위가 달라지거나, CSS 표준안이 업데이트 될때마다 코드를 일일이 재확인해야한다는 치명적인 단점이 있다.
해결방법
| 이름 | 설명 |
|---|---|
| -prefix-free |
|
| autoprefixer |
|
| emotion styled-components | 자동으로 vendor prefix 추가 |
server side vs client side
prefix-free와 autoprefixer의 차이는 벤더 프리픽스를 클라이언트 사이드에서 붙이냐, 서버 사이드에서 붙이냐였다. styled-component(런타임) vs tailwindCSS(빌드타임)과 비슷한 논의인 것 같다. CSS 전처리기, 후처리기, 라이브러리에 대해 따로 알아봐야겠다.
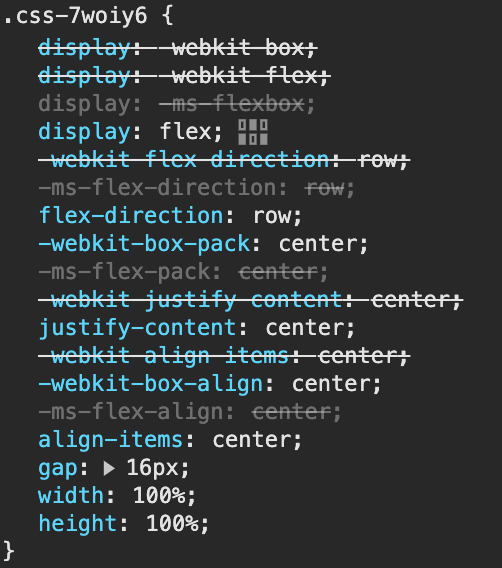
자동으로 vendor prefix가 추가된다고...?

이전 프로젝트들을 확인해보니 emotion, styled-component에서는 자동으로 vendor prefix가 추가되고 있었다..! 참고해서 중복으로 작성하지 않도록 주의하자.
'TIL > HTML + CSS' 카테고리의 다른 글
| [240116] 메타(meta) 태그 (0) | 2024.01.16 |
|---|---|
| [240115] 이미지 스프라이트와 자동화 (0) | 2024.01.15 |
