
위와 같이 <head>태그 내부에 위치한 <meta>태그를 본 적이 있을 것이다.
(위치는 자유지만 반드시 <body> 태그 앞쪽에 위치해야 한다고 한다.)
meta 태그란?
메타태그는 검색 엔진이 웹페이지의 정보를 파악하는 데에 사용되는 태그이다.
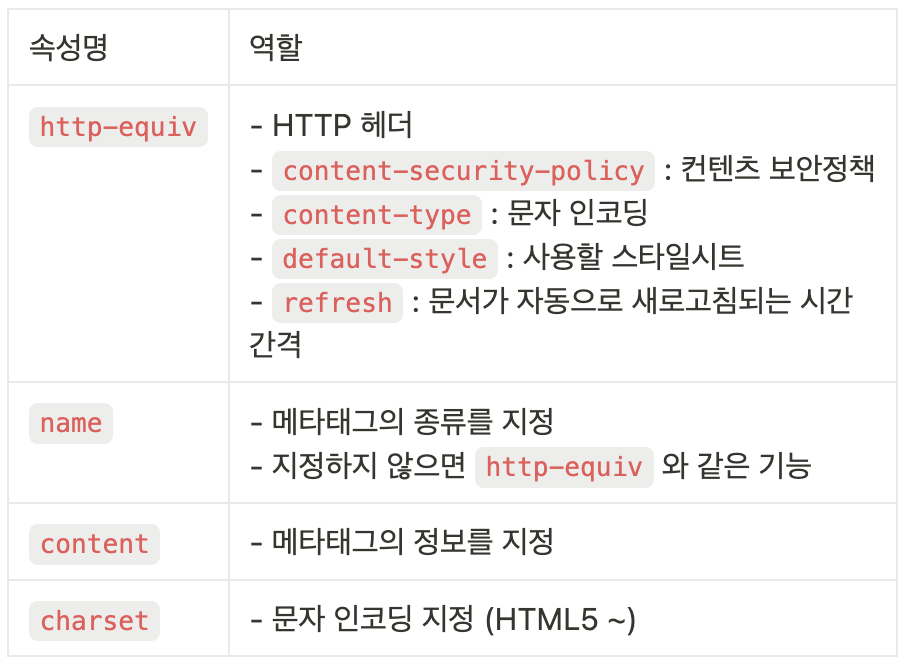
meta 태그 속성

meta 태그 종류
예시는 모두 네이버 메인의 태그를 참고했습니다.
1. title - 제목
- 단, 크롤러는
<title>태그를 잘 인식하기 때문에<meta name=”title” .. />태그를 따로 작성할 필요는 없을 듯 하다. 실제로 네이버에서도 작성 X
<meta name="title" content="제목" />
<!-- is almost completely synonymous with.. -->
<title>제목</title>
2. keywords - 검색되는 단어
- 구글에서 지원하는 메타 태그 에서 keywords가 빠졌다는 것을 알 수 있었다.
3. description - 검색 결과에 표시되는 문장
<meta name="description" content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요">
4. robots - 크롤러의 동작 지정
- index / noindex - 크롤러가 인덱싱 O / X
- follow / nofollow - 크롤러가 이 페이지의 링크를 따라가기 O / X
- archive / noarchive - 크롤러가 페이지를 캐시에 포함 O / X
<meta name="robots" content="index,nofollow">
5. viewport - 뷰포트 초기 사이즈 / 모바일에서 사용
<meta name="viewport" content="width=1190" />
그 외 종류
date - 제작일
subject - 홈페이지 주제
author - 페이지 작성 제작자명
publisher - 제작사
other agent - 웹 책임자
generator - 페이지를 생성한 소프트웨어
reply-to / email - 메일 주소
filename - 파일 이름
location - 위치
distribution - 배포자
copyright - 저작권
build - 제작 년, 월, 일
last-modified - 수정 년, 월, 일
imagetoolbar - 이미지 마우스 오버 시 관련 툴바
OG(Open Graph), twitter 태그
SNS에서 웹페이지 링크가 공유될 때 나타낼 정보(미리보기)를 표현
<head>
...
<meta property="og:type" content="website">
<meta property="og:title" content="페이지 제목">
<meta property="og:description" content="페이지 설명">
<meta property="og:image" content="http://www.mysite.com/article/article1_featured_image.jpg">
<meta property="og:url" content="http://www.mysite.com/article/article1.html">
...
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="페이지 제목">
<meta name="twitter:description" content="페이지 설명">
<meta name="twitter:image" content="http://www.mysite.com/article/article1.html">
<meta name="twitter:domain" content="사이트 명">
...
</head>
참고자료
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
'TIL > HTML + CSS' 카테고리의 다른 글
| [240115] 이미지 스프라이트와 자동화 (0) | 2024.01.15 |
|---|---|
| [240113] vendor prefix (0) | 2024.01.15 |
